Iconify for Figma
With the Iconify plugin for Figma you can import over 200,000 vector icons to Figma.
It is completely free!
Unlike other plugins that offer many icons, but require payment to use SVG, Iconify always imports icons as SVG. Iconify project is open source and offers only open source icon sets.
Plugin remembers the last page you have visited, making it easy to continue searching or browsing icons.
For visitors that have small monitors, the plugin offers compact mode. Button to toggle compact mode is in the top right corner of the plugin window.
Installation
You can install Iconify for Figma from Iconify plugin page.
Usage
In Figma menu select "Plugins", then select "Iconify".
Browse or search icons, select any icon, click "Import Icon" button or drag icon to the Figma document.
Detailed instructions
After opening the plugin, you will see the main page:
![]()
Click any icon set or search icons.
When you click an icon set, the plugin will show you all icons in that icon set. You can filter icons by categories (if the current icon set has them), search icons.
To show more icons, simply scroll the icons list.
![]()
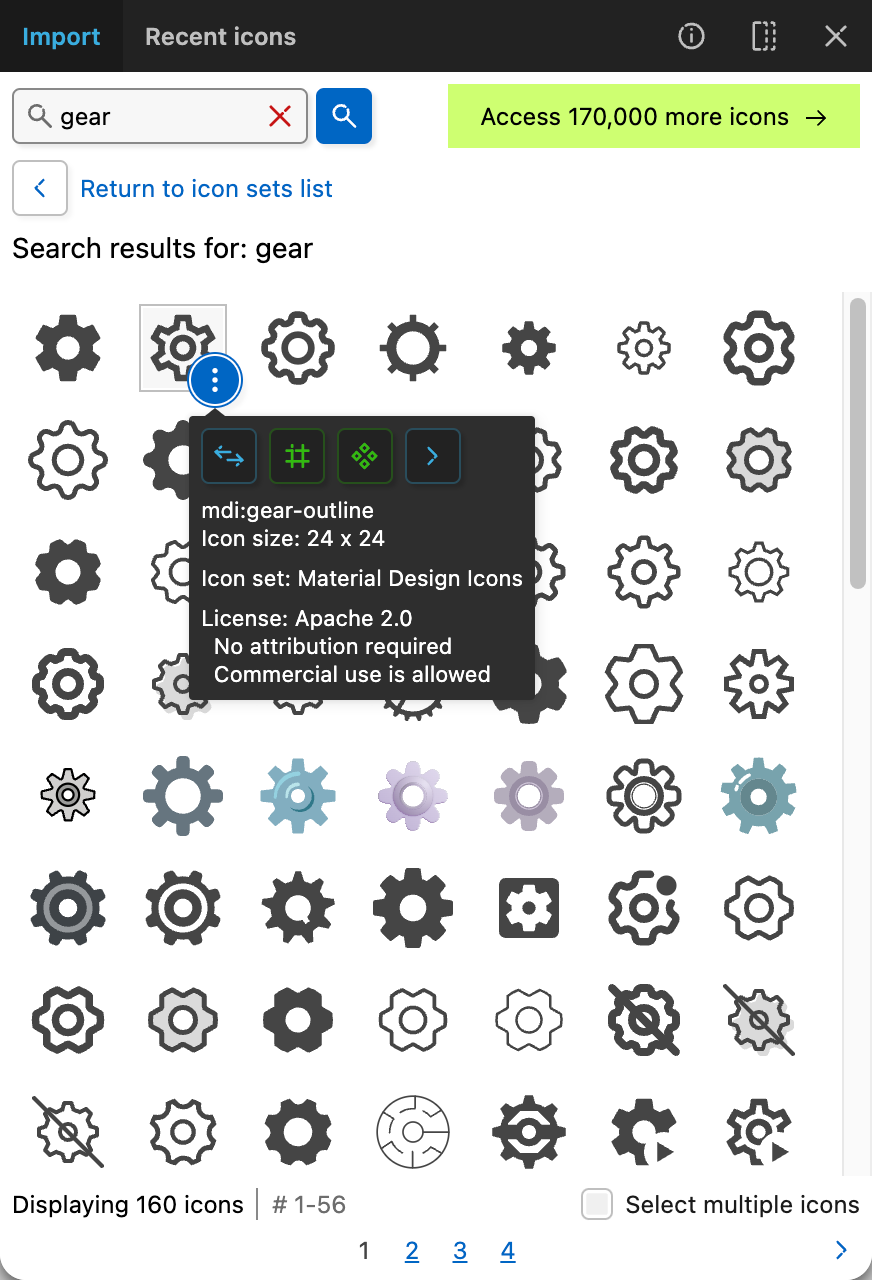
You can also search all icon sets for icons. For example, search for "gear":

The plugin will show you all icons that match your keyword.
When you hover any icon, you will see a button to show more information.
If you hover it, you will see the icon name. If you click it, you will see:
- Icon size.
- Author information and license (only in search results).
- Buttons to quickly import icon as a component or frame and to get code sample.
You can import icon by:
- Using quick import buttons from icon tooltip.
- Dragging icon from plugin window to Figma document.
- Clicking icon to select it, importing it using buttons in plugin window footer.
Advanced import
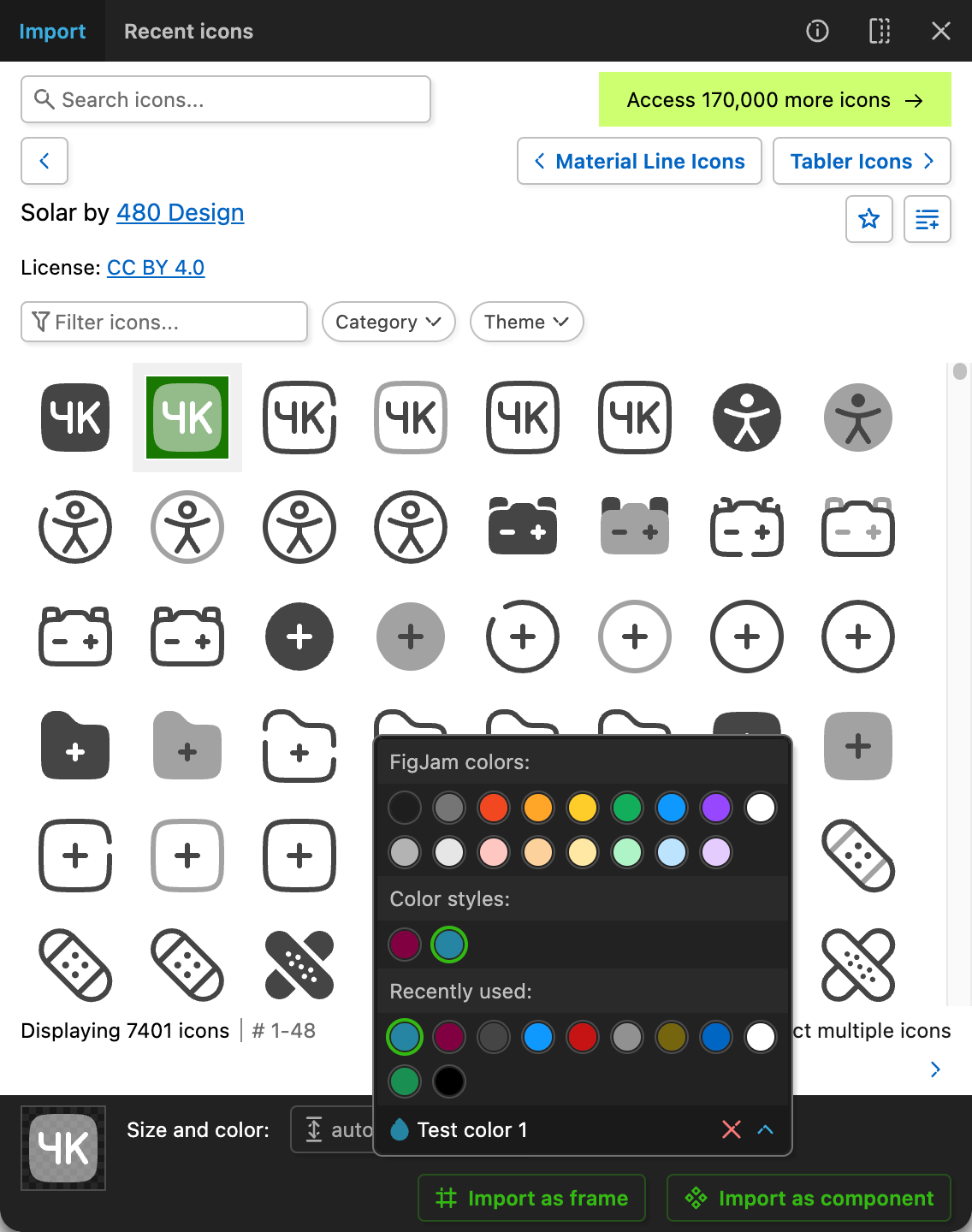
When you select an icon, it will appear in page footer with options:
![]()
For icons that do not have a hardcoded palette, color picker is available, showing recently used colors and available color styles:

Compact mode
If you have limited window space available, you can make the plugin window even smaller.
Click the compact window button in the top right corner and the plugin window will become much smaller:
![]()
Support and feedback
Feedback is welcome.
See "feedback" page in the plugin or visit support page on website.