Iconify Updates 2019
Iconify plug-in for Figma
Iconify plug-in for Figma is available. See GitHub repository.
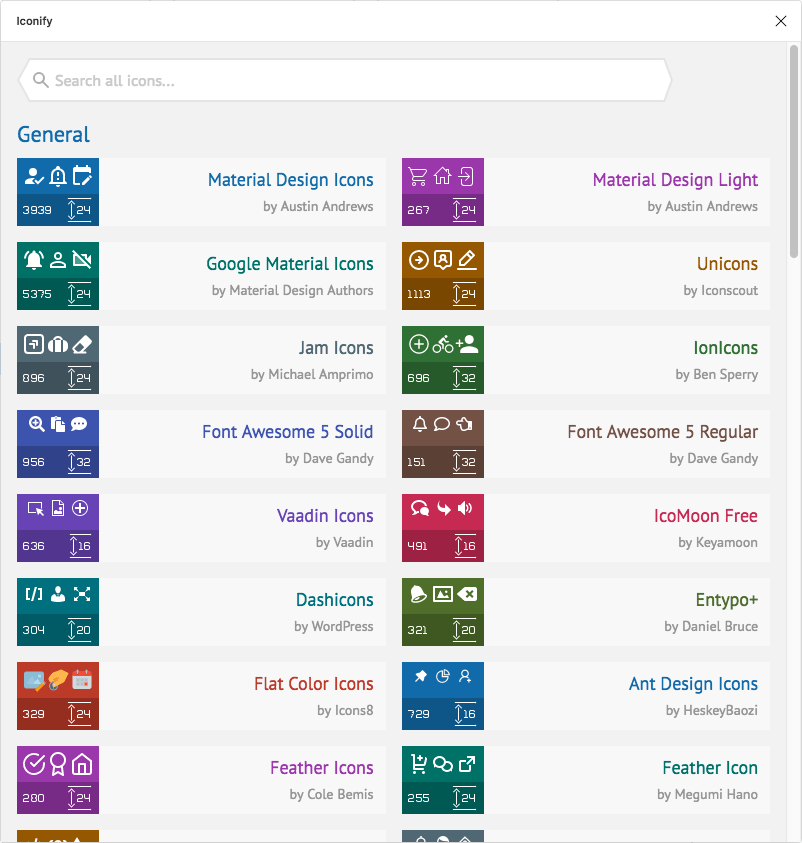
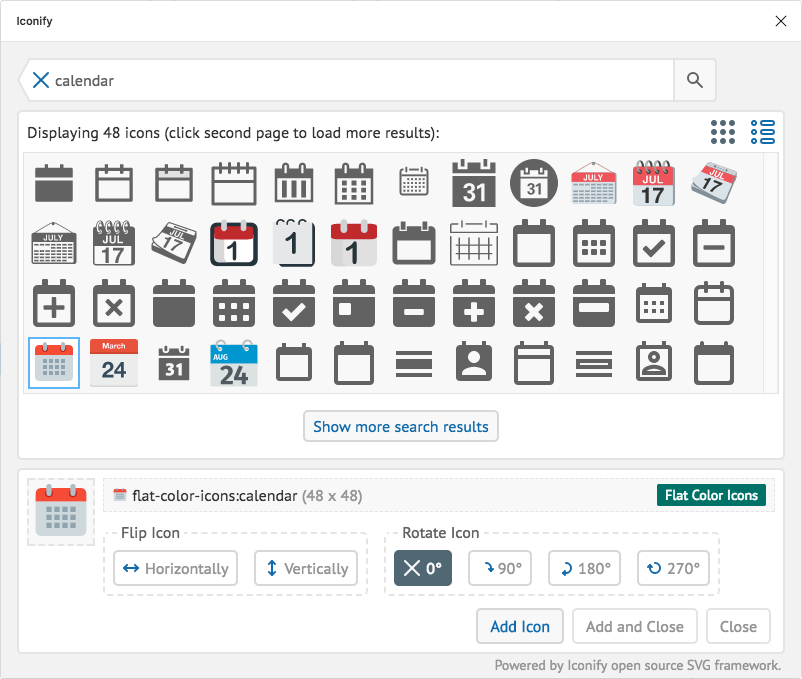
With Iconify plug-in for Figma designers can easily insert icons in their designs. Plug-in includes icon search, ability to browse collections, select any icon and insert it into the current document.
Few screenshots of Figma plug-in UI:


Iconify version 1.0.3
Iconify version 1.0.3 has been released.
This version allows importing @iconify/iconify into projects then bundling it with WebPack.
It also adds new function getSVGObject() that can be used to develop Vue and Angular components.
Iconify version 1.0.2
Iconify version 1.0.2 has been released.
This version fixes IconifyConfig object that can be used to set custom Iconify configuration:
<script>
// Set configuration first, then load Iconify
IconifyConfig = {
defaultAPI: 'http://localhost:3000/{prefix}.js?icons={icons}',
localStorage: false,
sessionStorage: false,
};
</script>
<script src="https://code.iconify.design/1/1.0.2/iconify.basic.min.js"></script>Iconify version 1.0.1
Iconify version 1.0.1 has been released.
This version includes 2 changes:
- You can add Iconify to WebPack projects by including @iconify/iconify:
import Iconify from '@iconify/iconify';- Support for title attribute:
<iconify-icon data-icon="mdi:alert" title="Alert"></iconify-icon>Title will be rendered as tag inside SVG.
Iconify version 1.0.0
Iconify version 1.0.0 has been released.
Iconify has been in pre-release state for many months. All issues have been fixed, and fixes have been thoroughly tested, so it is time to release a stable version.