Iconify for Sketch
Want to add icons to your designs?
Iconify for Sketch got you covered. One plugin offers over 275,000 icons from 200+ icon sets.
With Sketch plug-in you can:
- Browse icon sets.
- Search icon sets.
- Import any icon as vector shape to Sketch document.
It is completely free! Unlike other plugins that offer many icons, but require payment to use SVG, Iconify always imports icons as SVG. Iconify project is open source and offers only open source icon sets.
Installation
Go to plug-in releases page, download the latest file, unpack it, open iconify.sketchplugin in Finder. Finder should launch Sketch that should install plug-in.
If plug-in installation fails, copy iconify.sketchplugin to ~/Library/Application Support/com.bohemiancoding.sketch3/Plugins/.
Usage
In Sketch menu select "Plug-ins", then "Iconify" or press Ctrl+Shift+I.
Browse or search icons, select any icon, click "Import" button. Plug-in will import icon to your current project.
Screenshots
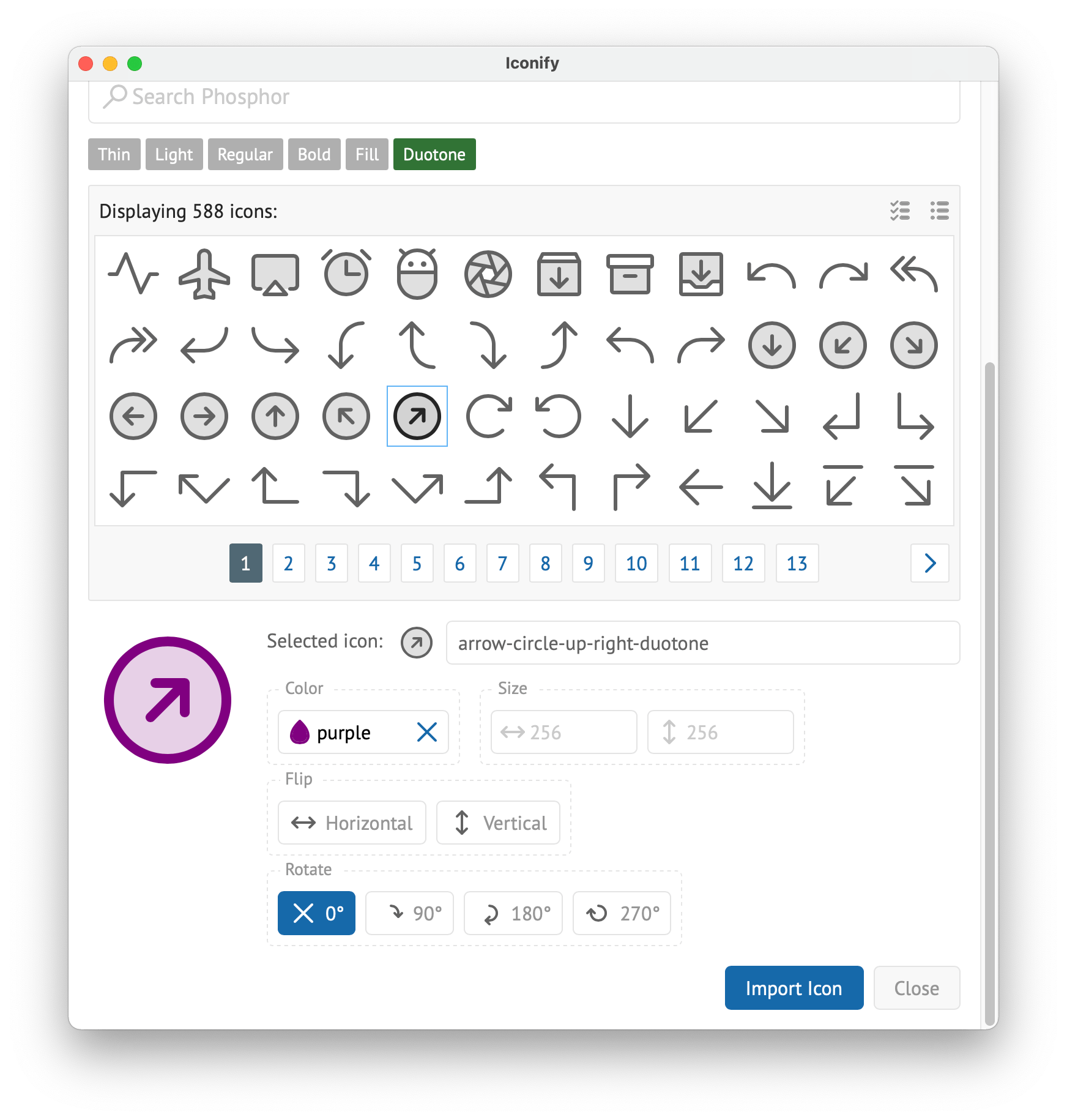
Importing icon:

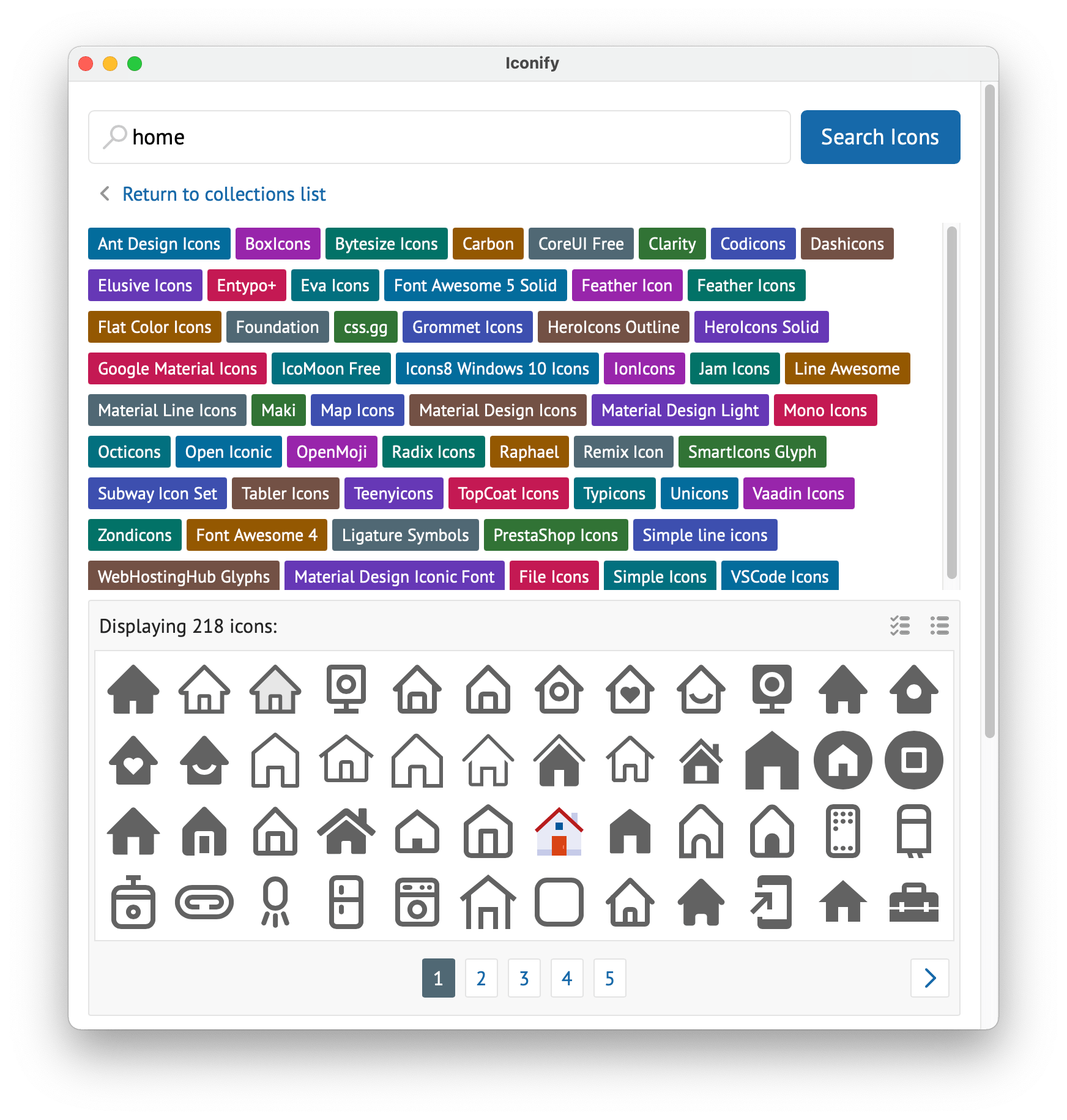
Big choice of "home" icons:

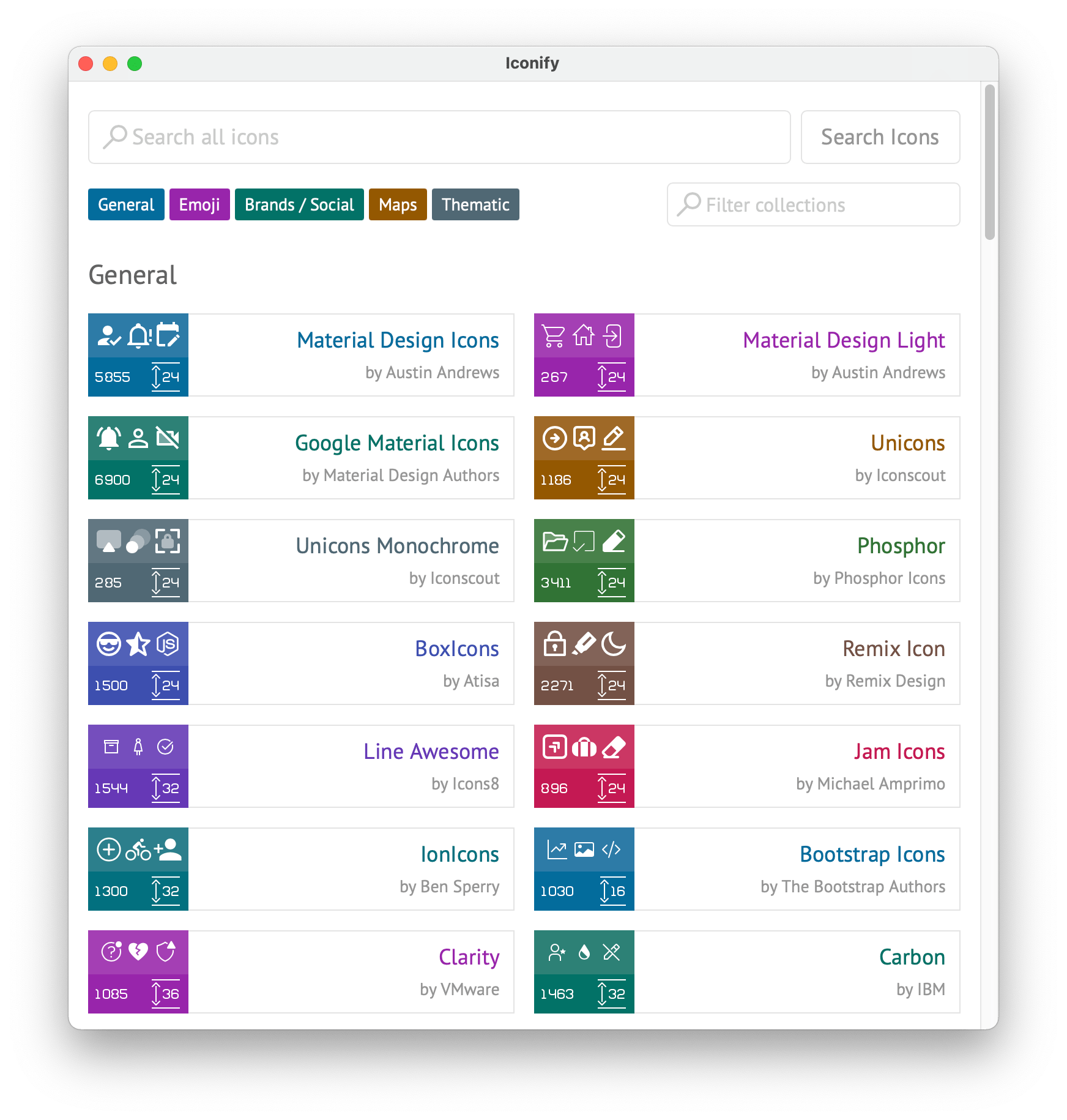
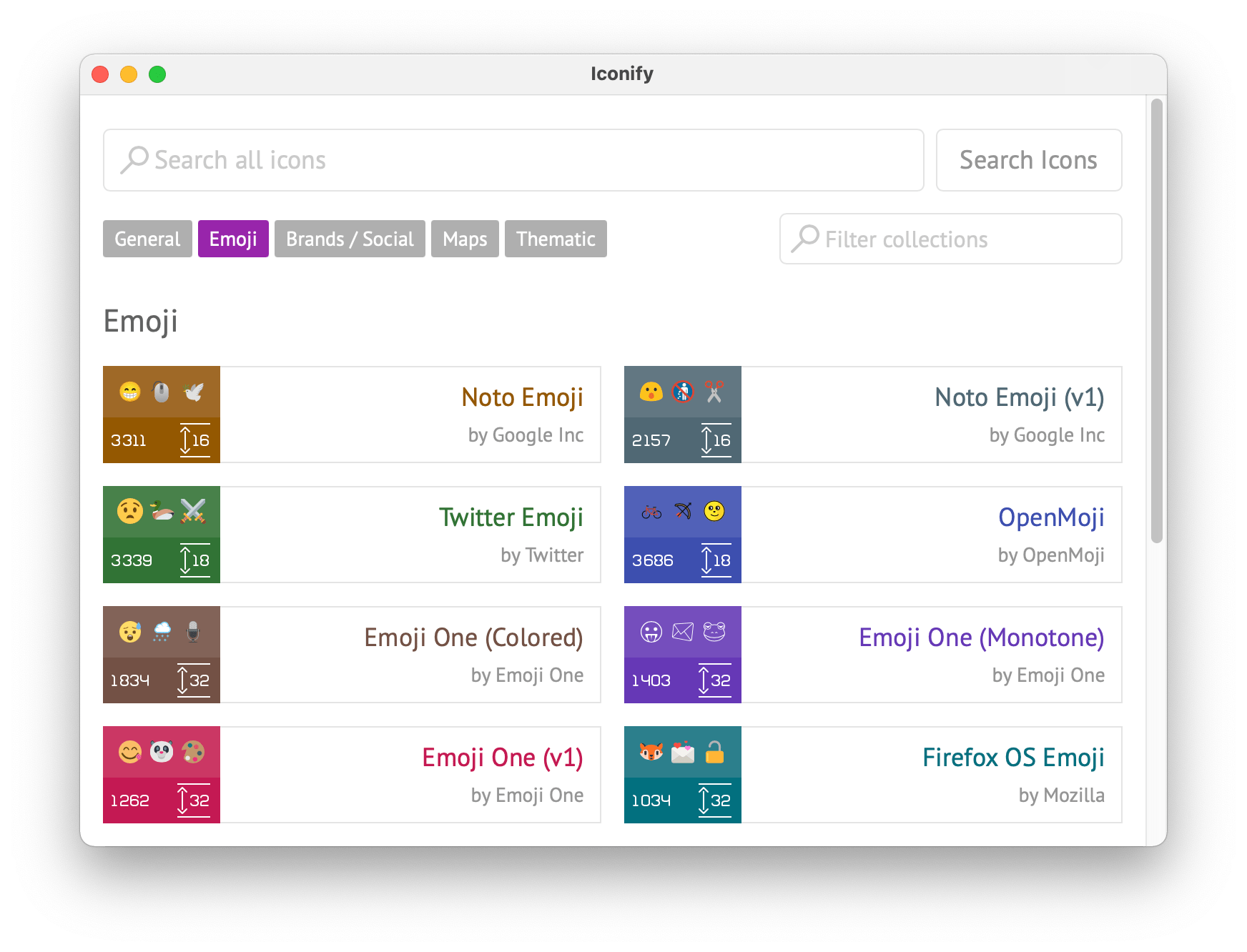
Collections list:


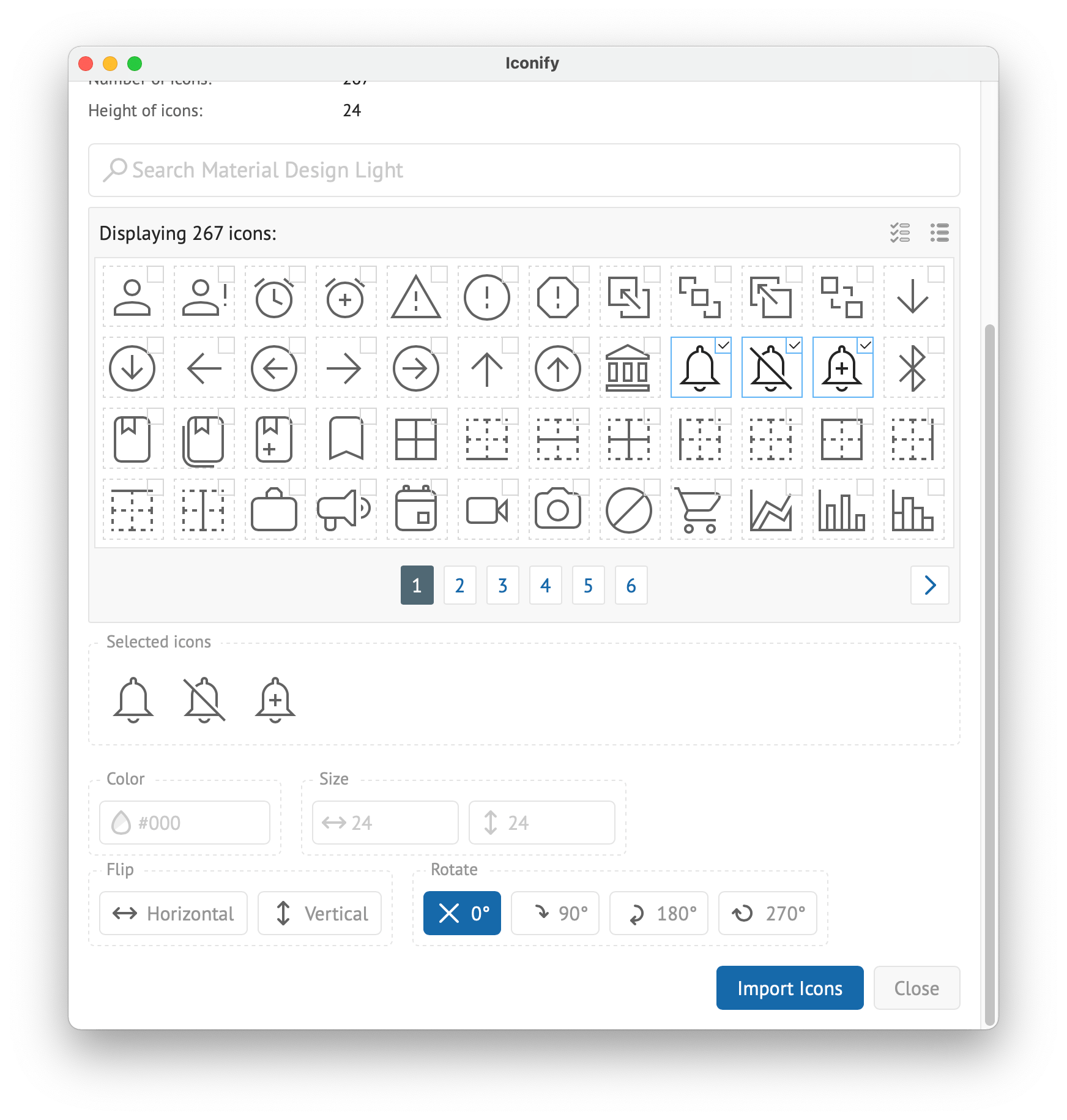
Importing multiple icons:

Available icons
You can browse and import iver 275k open source icons hosted on Iconify API to Sketch projects.
Source code
All source code is available at Iconify for Sketch repository.
To build it, install all necessary dependencies and run npm run build. Build script will generate iconify.sketchplugin that you can install.